Check GZIP Compression
The Check GZIP Compression tool allows you to verify if your website is using GZIP compression to reduce file sizes and improve loading times. This tool is perfect for web developers, SEO professionals, and website owners who want to enhance their site's performance and user experience. The process is quick and straightforward, providing detailed information about your site's GZIP compression status.
Share on Social Media:
Quick Guide to Check GZIP Compression for Website Optimization
Determining whether your website is optimized through GZIP compression can be straightforward. This article delivers a clear, step-by-step approach to check gzip compression and bolster your site’s performance. You’ll learn about efficient tools and manual methods to verify compression, ensuring your web pages load faster for an optimal user experience.
Key Takeaways
GZIP compression is a vital method for reducing data size and enabling faster web page load times, especially effective with text-based file formats such as HTML, CSS, and JavaScript.
Checking for GZIP compression implementation on your website is essential and can be done with online tools or manually by inspecting HTTP headers; enabling GZIP can lead to significant improvements in bandwidth usage and site performance.
To enable GZIP compression, webmasters must configure their server settings or use plugins, and be mindful of balancing optimal file types for compression with proper server load management.
Understanding GZIP Compression and Its Importance

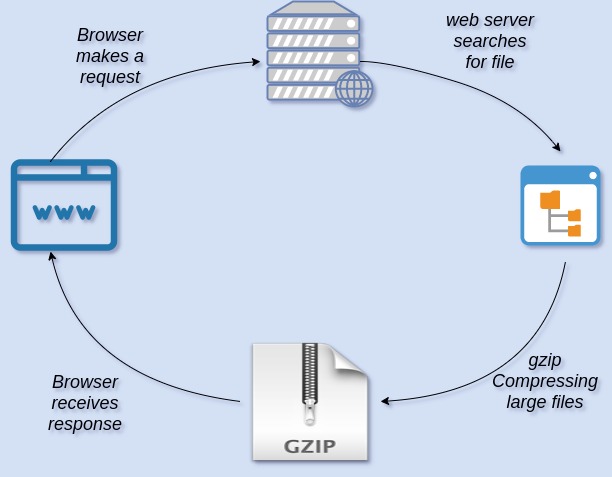
GZIP compression is a method employed to reduce data sizes, enabling faster transmission speeds from the webserver to the browser. It is built into the HTTP protocol and works with HTTP content when serving web files, specifically compressing pages to minimize their data footprint on the web through data compression. All modern browsers are equipped to manage and decompress GZIP compressed files for user display. This process of compressing and decompressing does require computational resources, but the time saved through reduced file download times generally results in a net savings.
The extent of bandwidth savings from GZIP compression can vary based on the file type being compressed. GZIP is particularly effective with text-based file formats such as HTML, CSS, and JavaScript. Compression of these files can lead to significant savings in bandwidth consumption, which in turn results in reduced costs and quicker web page load times. Having grasped what GZIP compression is and its significance, it’s time to explore its workings in detail.
The Basics of GZIP Compression
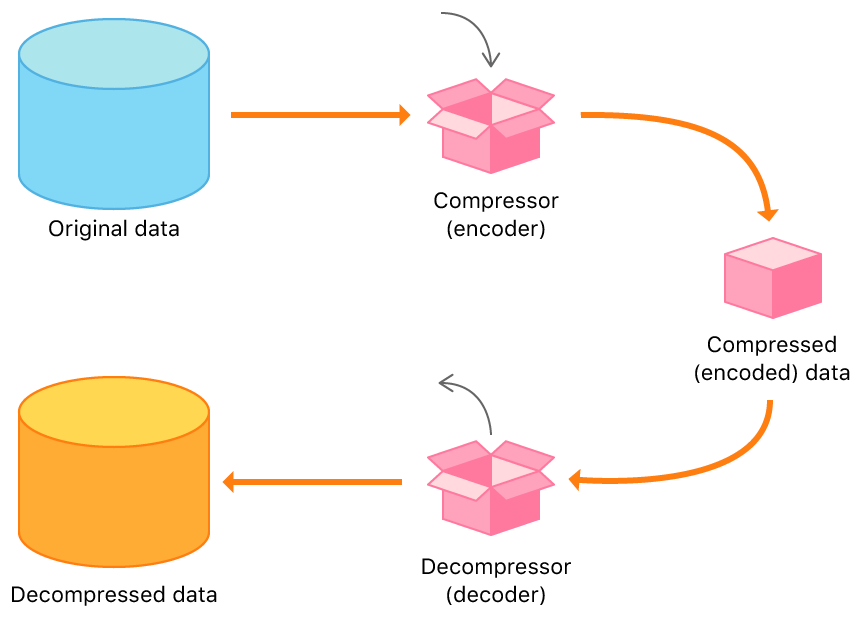
GZIP compression functions by employing data compaction, which in turn enhances the performance of a website by enabling faster user access. It works with HTTP content, reducing the size of web pages to minimize their data footprint on the web. Compressed versions of web pages are transmitted from the server to the client’s browser, which then decompresses the pages for display. The underline purpose of this process is to reduce the amount of data that needs to be transferred, thereby improving the speed and efficiency of your website.
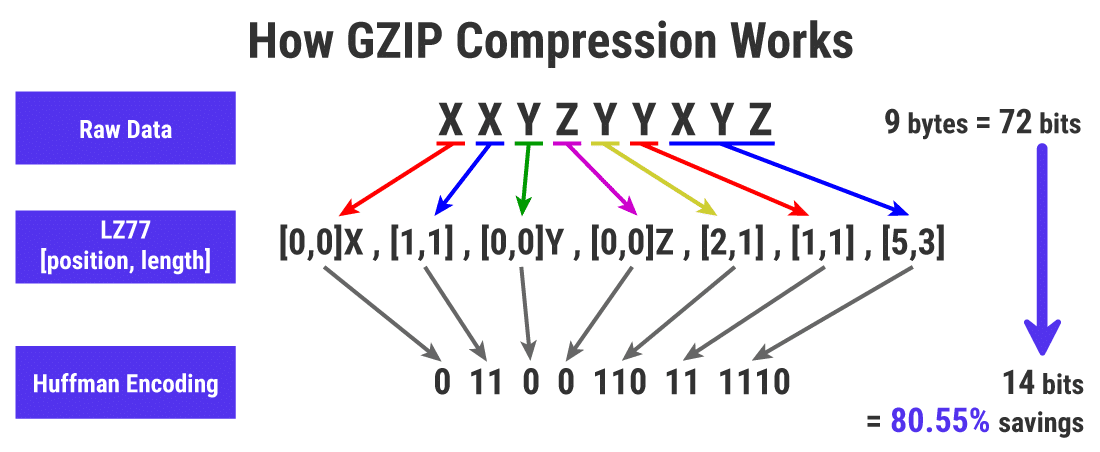
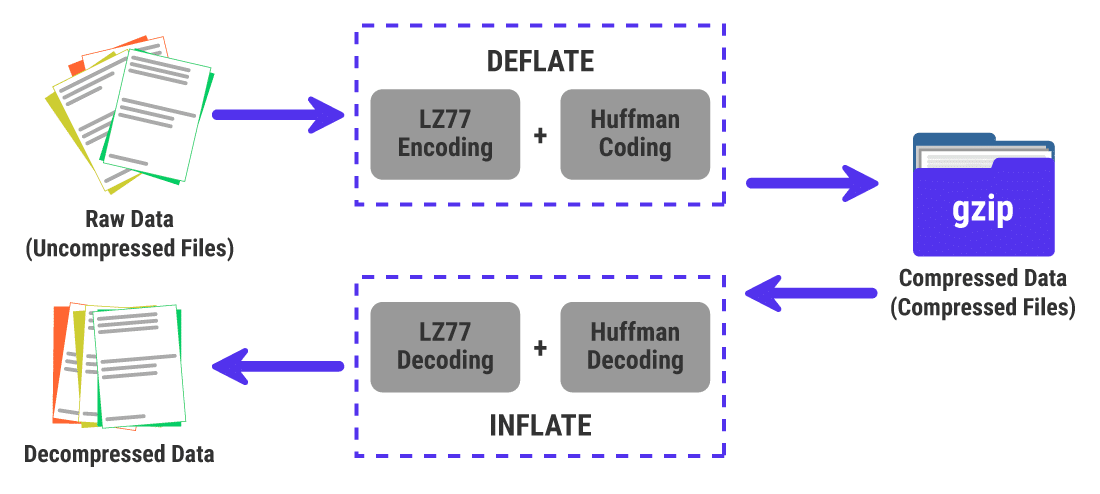
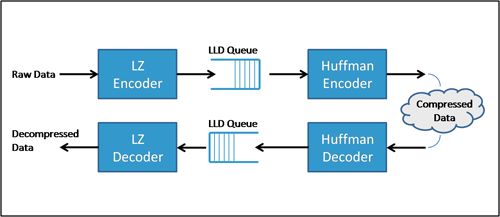
Despite the seemingly complex technicalities of the GZIP compression algorithm, its core principle is straightforward: it identifies data redundancy and eliminates it to shrink the data size. GZIP leverages a combination of two algorithm techniques - LZ77 and Huffman coding - to replace common patterns in data with smaller representations. So, when a browser retrieves a compressed file, it uses the same algorithm to reconstruct the original data. This is a lossless process, meaning that no data is lost during compression or decompression.
Why GZIP Compression Matters for Your Site
As a website owner, you should care about GZIP compression because it directly affects the performance of your site. When GZIP is enabled on a server, it significantly compresses text data, saving internet bandwidth usage. Compressed files lead to faster web page load times, as shown by the percentage decrease in file sizes. After you activate gzip compression, you will see a significant reduction in the size of your web pages.
The impact of GZIP compression on page load time can be dramatic. Faster load times not only improve user experience but can also boost your ranking in search engine results. A slow-loading site can frustrate visitors and increase your bounce rate - the percentage of visitors who leave after viewing just one page.
The utilization of GZIP compression can help in reducing your bounce rate, prolonging visitor engagement, and possibly boosting your conversions.
Detecting GZIP Compression on Your Website

Before reaping the benefits of GZIP compression, verifying its activation on your website is necessary. Various tools are available for testing whether web pages on your website are compressed efficiently, such as the GZIP Checker tool. Using online tools like this or the GZIP Compression Tester, you can quickly check if your website’s pages are benefiting from GZIP compression.
However, if you prefer to take a more hands-on approach, you can also manually test if GZIP compression is enabled on your server. To do this, send an HTTP request with the header ‘Accept-Encoding: gzip’ and look for the ‘Content-Encoding: gzip’ response header from the server.
Regardless, being aware of GZIP’s activation status on your site is essential to effectively utilize this potent tool for website optimization.
Utilizing Online Tools to Test GZIP
Online tools for testing GZIP compression, such as the gzip compression tool, are valuable resources that offer user-friendly interfaces and dashboards. They are designed to be easy to use, even for those with limited technical skills. These tools connect to a server after a domain is entered and display results indicating the status of compression, including original file size and compression efficacy. This makes it easy for you to see at a glance whether your site is benefiting from GZIP compression or if a gzip compression test is needed.
One such tool that you can use is PagesTools.com. Here’s how it works:
Enter your domain URL into the tool.
The tool will scan the server and present a detailed report on the compression status of your web pages, including the compressed and uncompressed sizes.
It’s a very straightforward and effective way to run a GZIP test on your website.
Manual Methods to Verify Compression Status
While online tools can be very convenient, you might prefer to verify GZIP compression status manually. To do this, you can inspect the ‘Content-Encoding’ header in your browser’s developer tools for an HTTP response that includes ‘gzip’. This indicates that GZIP compression has been applied to a website resource.
Another approach is using the wget command to save the headers of a downloaded file. This can confirm GZIP compression when headers indicate that the file type is compressed.
For a more visual display of your website’s compression status, tools like The GZIP Test can allow manual checks of whether GZIP compression is active. These manual methods can give you a more in-depth understanding of how GZIP is working on your site.
How to Enable GZIP Compression on Your Server

If your site is not already using GZIP compression, don’t worry - it’s not too late to start. Implementing GZIP compression typically involves altering a configuration setting on your web server software. Manual guides are available to instruct website owners on enabling GZIP compression for their specific server type. Servers like Apache or Nginx can automatically compress files with GZIP before sending them to the client, saving bandwidth and improving response time.
Webmasters should configure their servers or use plugins to enable GZIP compression, specifically targeting eligible uncompressed file types for optimization. Activating GZIP compression on an Apache server, for example, involves:
Enabling the deflate module
Adding specific directives in the .htaccess file for compressing various file types
Restarting the Apache server to apply the changes.
Adjusting .htaccess for Apache Servers
The .htaccess file is a configuration file used on web servers running the Apache Web Server software. To set up GZIP compression, you can modify an existing .htaccess file within the Apache Virtual Host or create a new one in the main document root. By adding directives within the <IfModule mod_deflate.c> block in the .htaccess file, you can instruct the server to compress file types like JavaScript, XML, and CSS.
Dynamic GZIP compression can be enabled for files not previously compressed to reduce data transfer when requested by a user. Nonetheless, it’s imperative to ensure that compression rules cover all data types to successfully pass GZIP compression tests. While editing the .htaccess file requires some technical understanding, the potential benefits for your website’s performance are significant.
Configuring Nginx and Other Web Servers
For those using Nginx or other web servers, the process of enabling GZIP compression is slightly different but no less effective. On an Nginx server, having gzip enabled can be achieved by including the ‘gzip on;’ directive in the server block of the configuration file. Nginx also allows you to specify more than just the default ‘text/html’ type for compression. The ‘gzip_types’ directive is used to compress responses of other MIME types.
There are additional settings you can configure to enhance your use of GZIP compression on Nginx. For instance, the ‘gzip_min_length’ directive dictates the minimum length of a response that will be subjected to compression, defaulting to 20 bytes. Nginx also supports on-the-fly decompression for clients without gzip capabilities through the ‘gunzip’ directive. By customizing these settings, you can optimize your server’s use of GZIP compression.
Optimizing File Formats with GZIP Compression

Let’s now turn our attention to the file types that can reap the most benefits from GZIP compression. Compression of HTML, CSS, or JavaScript files using GZIP can result in a size reduction of up to 70-90%. This is because GZIP compression is particularly effective with text-based file formats like HTML, CSS, and JavaScript.
However, not all file types should be compressed with GZIP. Certain file formats like JPG, PNG, and GIF are already compressed and do not see efficiency gains from additional GZIP compression. Instead, use PNG optimizers for efficient size reduction of these image formats. For JPEG images, optimize by adjusting resolution and quality settings and removing metadata instead of applying GZIP compression.
Understanding which file types derive the most from GZIP compression allows you to maximize the potential of this tool.
Compressible File Types for GZIP
As mentioned earlier, GZIP can compress any type of file, but the effectiveness of the compression varies depending on the file type. Text-based files such as HTML, CSS, and JavaScript are particularly suited to GZIP compression, benefiting from significant size reduction. Alongside HTML, CSS, and JavaScript, other text formats like XML and JSON also achieve effective compression ratios with GZIP.
On the other hand, binary files such as images and videos typically do not benefit from GZIP compression as they are already compressed. Further compression can lead to larger files or unnecessary CPU usage. With this knowledge, you can make more informed decisions about which file types to compress with GZIP.
Handling Uncompressed Files
With both compressed and uncompressed files, there exist specific strategies for your utilization. Dynamic compression should be applied to content that changes frequently, whereas static compression is optimal for content that remains unchanged over time. For example, CSS and JavaScript files that are constantly updated would benefit from dynamic compression, while static HTML pages might be more suitable for static compression.
Certain file formats that are already compressed, such as PNG, JPG, and GIF, do not gain efficiency from additional GZIP compression. For these types of files, other optimization methods, such as adjusting resolution and quality settings and removing metadata, can be more effective in improving the file format.
By handling uncompressed files appropriately, you can transfer files faster, optimize your website’s performance, and reduce the burden on your server.
Advanced GZIP Compression Techniques

Once you have a firm grasp on the basics of GZIP compression, delving into some advanced techniques might pique your interest. One such technique is Brotli, an advanced alternative to GZIP that often produces smaller compressed files and provides quicker decompression rates, potentially enhancing website performance. Another important aspect to note is that the GZIP stream does not inherently store the uncompressed length of a compressed string, which may require additional considerations in optimization processes.
These advanced techniques can offer more advantages, but they may also require more technical knowledge to implement effectively. Whether you choose to stick with basic GZIP compression or delve into advanced techniques depends on your comfort level with the technology and the specific needs of your website.
Modifying Compression Levels
One advanced GZIP technique involves adjusting the compression levels. GZIP allows a range of levels from 1 to 9, with default settings varying by server. Lower compression levels result in faster response times but larger file sizes, while higher levels provide maximum compression but take longer to process.
Finding the right balance can be a bit of a balancing act. For instance, adjusting the GZIP compression level to 5 balances CPU load with a 75% compression rate, providing a compromise between performance and efficiency. However, higher levels of GZIP compression can lead to increased server load, so it’s important to adjust these settings carefully to ensure server performance does not degrade.
Leveraging Browser Caching with GZIP
Another advanced technique involves combining GZIP compression with browser caching strategies. Configuring browser caching alongside GZIP compression can significantly expedite the loading of static files by storing them in the user’s browser and serving the compressed versions. This combination can significantly speed up load times by reducing the size of files that need to be re-fetched.
The interaction between GZIP compression and browser caching can be managed using the ‘Vary’ HTTP response header to ensure proper handling of gzipped content. This technique can be particularly effective in improving the performance of websites with a lot of static content. However, it’s important to note that the GZIP compression process is designed to be transparent to the end-user, with the browser managing the compression and decompression seamlessly.
Troubleshooting Common GZIP Issues
Though GZIP compression boasts numerous benefits, you might face some problems during its implementation. Modifying the .htaccess file requires technical understanding of Apache server configurations. Misconfigurations can lead to problems, so proceed with caution when enabling GZIP compression through the .htaccess file. If you’re not well-versed in editing technical server files like .htaccess, seeking professional help is recommended.
Nonetheless, the potential benefits of GZIP compression are significant enough to make tackling these issues worthwhile. Addressing common GZIP issues effectively ensures that your website garners all the benefits this robust tool offers for website optimization.
Diagnosing GZIP Activation Problems
If you suspect that GZIP compression is not functioning correctly on your site, there are a few ways to diagnose the problem. Unexpectedly large file sizes might indicate that GZIP compression is not enabled. Similarly, the absence of ‘Content-Encoding: gzip’ in the HTTP response header is a clear sign that GZIP compression has not been applied to a website resource.
If GZIP is enabled but certain resources are still large, it could be an issue with:
Incorrect MIME types not being specified for compression in the server’s configuration
Server-side issues can also be diagnosed by verifying if the gzip module is enabled in the server’s configuration file
Ensuring that the server configuration files specify the correct settings to handle GZIP compression
On the client side, issues such as non-supportive browsers or not clearing cache can result in the inability to detect GZIP compression even when it’s enabled.
Ensuring Quality After Compression
One of the most reassuring aspects of GZIP compression is that it is a lossless operation. This means that the quality of the content remains unaffected after compression. The original data can be perfectly reconstructed from the compressed data, so you don’t have to worry about losing any information during the compression process.
This ensures that your website visitors will always receive the highest quality content, regardless of whether it has been compressed.
Summary
In conclusion, GZIP compression is an invaluable tool for enhancing website performance. By reducing data sizes, it enables faster transmission speeds and lowers bandwidth costs. Whether you’re a seasoned webmaster or a novice website owner, understanding and utilizing GZIP compression can have a significant impact on your site’s success.
As we’ve discussed, GZIP compression isn’t just about minimizing data sizes; it’s about creating a better user experience. Faster load times, lower bandwidth usage, and improved website performance all contribute to a more engaging and satisfying user experience. So why wait? Start optimizing your website with GZIP compression today and experience the difference it can make.
Frequently Asked Questions
What is GZIP compression?
GZIP compression is a method used to reduce file sizes, enabling faster transmission speeds and is particularly effective with text-based file formats like HTML, CSS, and JavaScript.
How do I check if GZIP compression is enabled on my website?
You can use online tools like Check GZIP Compression, or manually inspect the 'Content-Encoding' header in your browser's developer tools for an HTTP response that includes 'gzip'.
How do I enable GZIP compression on my server?
To enable GZIP compression on your server, you will need to modify the configuration settings for your specific web server software, such as the .htaccess file for Apache servers or the server configuration file for Nginx servers.
What types of files should be compressed with GZIP?
You should compress text-based files such as HTML, CSS, JavaScript, XML, and JSON with GZIP for effective compression ratios.
What are some common issues with GZIP compression and how can I troubleshoot them?
If you encounter issues with GZIP compression such as large file sizes or missing 'Content-Encoding: gzip' in the HTTP response header, you can troubleshoot by checking server settings, MIME types, and client-side issues. Remember to ensure GZIP compression is enabled and configured correctly for optimal performance.