Website Screenshot Generator
The Website Screenshot Generator tool allows you to capture high-quality screenshots of any webpage, providing instant results with customizable options for screen size and resolution. This tool is perfect for web designers, developers, digital marketers, and anyone who needs to capture and share visuals of web pages. The process is simple and efficient, ensuring you get precise screenshots every time.
Share on Social Media:
Website Screenshot Generator by Pagestools: Comprehensive Guide
Introduction
In the digital age, visuals play a crucial role in web development, marketing, and presentations. Capturing accurate and high-quality screenshots of websites is essential for various purposes, such as showcasing design work, reporting bugs, or archiving web content. Pagestools offers a powerful Website Screenshot Generator that allows users to easily capture, edit, and manage website screenshots. This comprehensive guide will cover the key features, benefits, and how to use the Website Screenshot Generator by Pagestools to streamline your workflow and enhance your projects.
Key Features of Pagestools Website Screenshot Generator

High-Quality Screenshots
- Full-Page Capture: Capture entire web pages, including content that requires scrolling, ensuring no important information is missed.
- Customizable Dimensions: Specify custom dimensions for screenshots, allowing you to capture specific sections of a webpage.
- High Resolution: Generate high-resolution screenshots suitable for presentations, reports, and marketing materials.
User-Friendly Interface
- Simple Navigation: The tool is designed with an intuitive interface, making it easy for users of all skill levels to navigate and use.
- Drag and Drop: Easily upload URLs or HTML files by dragging and dropping them into the interface.
Advanced Editing Tools
- Annotations: Add text, shapes, and arrows to highlight important areas of your screenshots.
- Cropping: Crop screenshots to remove unwanted sections and focus on the most relevant parts.
- Filters: Apply various filters to enhance the visual appeal of your screenshots.
Performance and Compatibility
- Fast Processing: Optimized for speed, the tool quickly generates screenshots without compromising quality.
- Cross-Platform Support: Accessible from any web browser, including Chrome, Firefox, and Safari, and compatible with various operating systems like Windows, macOS, and Linux.
Automation and Batch Processing
- Bulk Capture: Capture screenshots of multiple URLs in one go, saving time and effort.
- Scheduled Captures: Set up automated schedules to capture screenshots at specific intervals, useful for monitoring website changes over time.
Security and Privacy
- Secure Processing: Ensures that all data is processed securely, with no risk of unauthorized access or data leaks.
- No Data Storage: The tool does not store any user data, ensuring privacy and security.
Benefits of Using Pagestools Website Screenshot Generator

Enhanced Workflow Efficiency
- Time-Saving: Quickly capture and edit screenshots, reducing the time spent on manual screenshotting tasks.
- Bulk Processing: Efficiently handle large volumes of screenshots with the bulk capture feature.
Improved Collaboration
- Annotations and Comments: Easily share annotated screenshots with team members to facilitate collaboration and communication.
- Shareable Links: Generate shareable links to screenshots, making it easy to distribute them via email or messaging platforms.
Versatile Use Cases
- Web Development: Capture screenshots to showcase design work, report bugs, or archive changes.
- Digital Marketing: Create visually appealing screenshots for use in marketing materials, social media posts, and presentations.
- Research and Documentation: Document web content and changes over time for research purposes or compliance.
How to Use Pagestools Website Screenshot Generator
Step-by-Step Guide
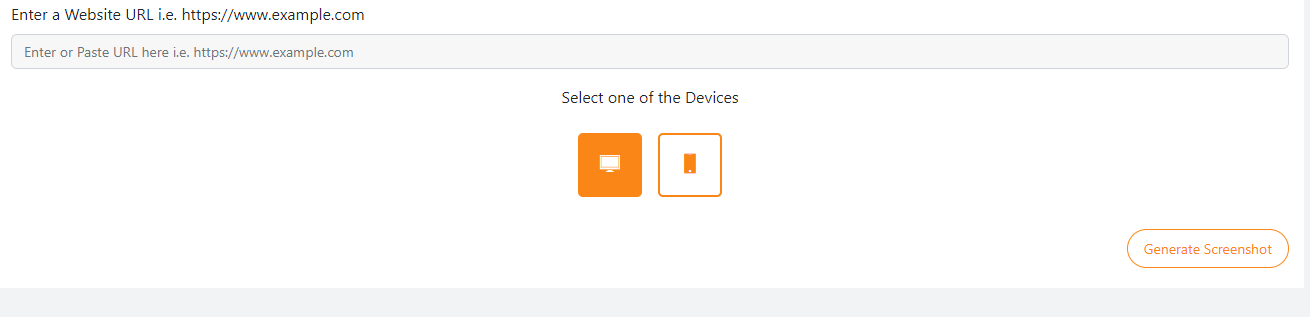
- Access the Tool: Navigate to the Pagestools website and select the Website Screenshot Generator tool.
- Enter URL: Input the URL of the webpage you want to capture.
- Configure Settings: Adjust the screenshot settings, such as dimensions, resolution, and capture type (full-page or specific section).
- Capture Screenshot: Click the "Capture" button to generate the screenshot.
- Edit Screenshot: Use the built-in editing tools to annotate, crop, or apply filters to your screenshot.
- Download or Share: Once you are satisfied with the screenshot, download it to your computer or generate a shareable link.
Advanced Features and Configuration
- Scheduled Captures: Set up automated schedules to capture screenshots at specific intervals, useful for monitoring website changes over time.
- Custom Dimensions: Specify custom dimensions for capturing specific sections of a webpage.
- Bulk Capture: Input multiple URLs to capture screenshots in bulk, saving time and effort.
Use Cases for Website Screenshot Generator
Web Development
- Design Showcase: Capture and share screenshots of web design work with clients or team members.
- Bug Reporting: Use screenshots to visually report bugs and issues on websites.
- Archiving: Document and archive changes to websites over time for reference or compliance purposes.
Digital Marketing
- Content Creation: Generate high-quality screenshots for use in marketing materials, social media posts, and presentations.
- Competitor Analysis: Capture screenshots of competitor websites for analysis and benchmarking.
- Campaign Monitoring: Document and track changes to marketing campaigns over time.
Research and Documentation
- Web Content Documentation: Capture and document web content for research purposes or compliance.
- Visual References: Create visual references for reports, presentations, and educational materials.
- Monitoring Changes: Set up scheduled captures to monitor changes to websites over time.
SEO Optimization Tips for Website Screenshot Generator
Targeted Keywords
To optimize the Pagestools Website Screenshot Generator for SEO, it is essential to use targeted keywords effectively. Some of the most relevant keywords include:
- Website screenshot generator
- Webpage screenshot tool
- Online screenshot generator
- Full-page screenshot
- Capture website screenshot
- High-resolution website screenshot
Content Optimization
- Keyword Density: Ensure that the targeted keywords are naturally integrated into the content, maintaining a keyword density of around 1-2%.
- Meta Tags: Use relevant keywords in the meta title, description, and header tags to improve search engine rankings.
- Alt Text: Include descriptive alt text for images that include the targeted keywords.
Quality Content
- Informative Content: Provide detailed and informative content that addresses the needs and queries of users searching for website screenshot tools.
- User Experience: Ensure that the content is well-organized and easy to read, with clear headings, bullet points, and short paragraphs.
- Regular Updates: Keep the content updated with the latest features, improvements, and industry trends to maintain relevance and authority.
Backlink Strategy
- Quality Backlinks: Obtain backlinks from reputable websites and blogs in the web development, digital marketing, and tech niches.
- Guest Blogging: Write guest posts on related topics and include links back to the Pagestools Website Screenshot Generator.
Social Media and Online Presence
- Social Media Sharing: Promote the Website Screenshot Generator on social media platforms to increase visibility and drive traffic to the website.
- Community Engagement: Participate in online communities, forums, and discussion boards related to web development, digital marketing, and tech, and share the tool as a valuable resource.
Conclusion
Pagestools’ Website Screenshot Generator is a powerful and versatile tool that caters to the needs of web developers, digital marketers, and general users. With its extensive features for capturing, editing, and managing website screenshots, it simplifies the process and enhances your workflow. The online accessibility, combined with advanced functionalities like bulk processing and scheduled captures, makes it an indispensable tool for anyone who needs to capture high-quality screenshots of web pages.
By following the SEO optimization tips provided in this guide, you can enhance the online visibility of the Website Screenshot Generator and attract more users seeking efficient screenshot solutions. Regularly using this tool will help you streamline your workflow, improve collaboration, and achieve your project goals.
Explore the Pagestools Website Screenshot Generator today and experience seamless website screenshot capture and management, enhancing your web development, marketing, and documentation efforts.